Ta daaa.....
(wait for the animation to kick in)
1. Create a background with some kind of orange paint.

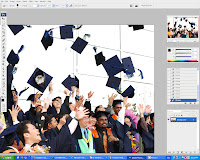
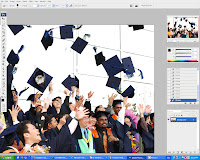
2. I open an image that I shot during mmu convo 2008

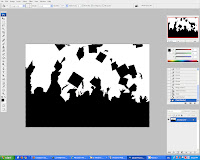
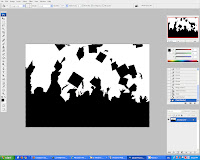
3. Magic wand the white areas and delete it. after that use the paintbrush to paint the whole picture black to get the silloutte effect.

4. This button was created in illustrator. The graph is to symbolize Financial engineering.

5. This button was created in illustrator. Shaking of hand are management.

6. This button was created in illustrator. Bag of money is equal to finance.

7. This button was created in illustrator. Calculators are unsperatable with accountants.

8. This brush was created in illustrator. Brush is to put in the wall paper to have that painting look.

9. Imported the e-bee to create the animation effect.

10. Now to create animation for the 4 buttons on the left. Animation was learn by watching a youtube video. From there I learned to create the glowing e-bee, and the 4 icons at the left.













 After creating the flames then its to colour it following the tutorial I slide the contrast and to adjust the colour intensity.
After creating the flames then its to colour it following the tutorial I slide the contrast and to adjust the colour intensity. 






 4. I also changed the blending option of the layer and thus get this effect as if the words are coming out from the cracked wall.
4. I also changed the blending option of the layer and thus get this effect as if the words are coming out from the cracked wall.

